


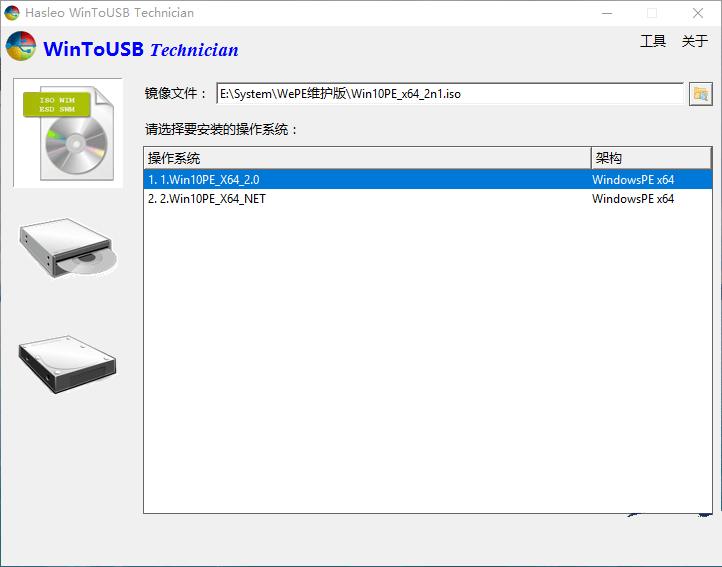
WinToUSB - 轻松将Windows/WinPE安装到USB移动硬盘或者U盘!Hasleo WinToUSB是个免费的U盘安装系统工具。 可以将操作系统ISO/WIM/ESD/SWM文件或CD/DVD光驱安装到U盘或者移动硬盘;Windows To Go转换功能可以将当前的Windows操作系统复制到移动硬盘或者U盘上运行;支持创建基于WinPE的USB启动盘,将WinPE启动镜像或启动光盘的镜像迁移到移动硬盘或U盘上并且保证能从USB设备启动。
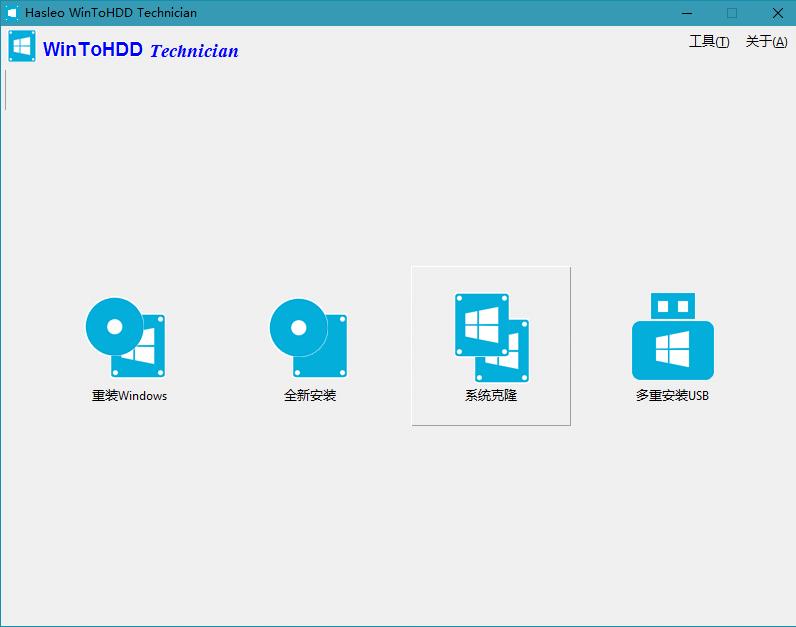
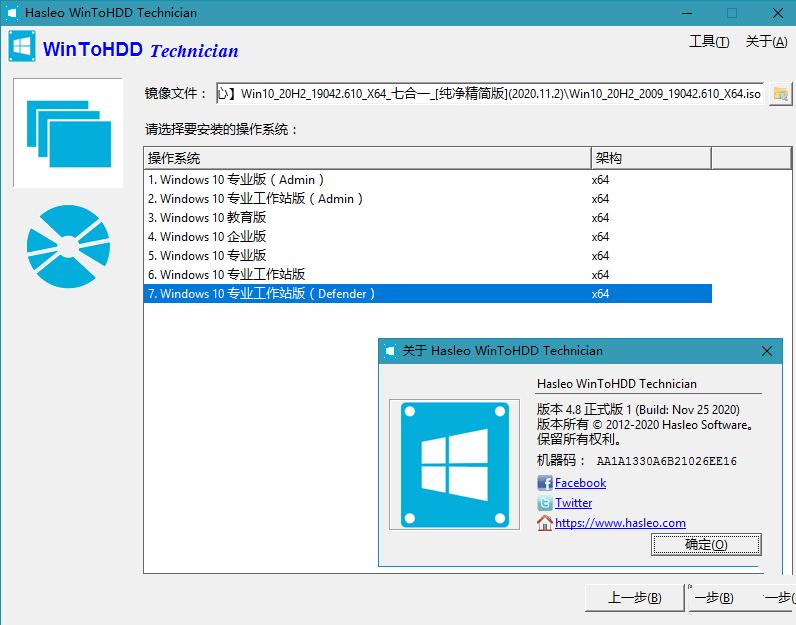
WinToHDD - 全新安装、重装系统、克隆系统Windows 10/8/7,无需通过U盘或移动硬盘。直接从ISO,WIM,ESD镜像文件选择要安装的操作系统,安装到其他硬盘,而无需通过移动设备。将系统克隆到另一个硬盘,无需重新安装系统软件,安装或克隆时使用BitLocker加密Windows分区,与GPT和UEFI完全兼容。
新版变化
最佳免费 Windows To Go 创建器帮助创建便携式 Windows 11/10/8/7!
https://www.easyuefi.com/wintousb/index-cn.html
• 支持将 Windows 从ISO/WIM/ESD/SWM文件或CD/DVD光驱安装到U盘或移动硬盘
• 支持将当前系统(Windows 7 或更高版)克隆到U盘或移动硬盘
全网软件分享交流群:733100152
本论坛所有文章/源码/教程以及各类软件/工具,仅供研究测试及学习电脑IT技术之用,严禁传播和用于非法用途,否则所产生的一切后果由观看文章、视频的人自行承担;本站以及发帖人不承担任何责任!
• 支持使用任意版本的 Windows 10/8.1/8/7 创建 Windows To Go 启动盘
• 支持使用非 Windows To Go 验证的U盘 创建 Windows To Go 启动盘
• 支持创建 VHD/VHDX 的 Windows To Go 启动盘
• 支持创建 Windows 安装到U盘
WinToUSB 8.9.1 Multilingual WinToUSB Technician (2024/07/02)
http://www.easyuefi.com/wintousb/downloads/WinToUSB_Free.exe
WinToHDD 6.5.0 Multilingual WinToHDD Technician (2024/04/03)
http://www.easyuefi.com/wintohdd/downloads/WinToHDD_Free.exe
下载地址:
蓝奏网盘 阿里网盘
暂无评论