

软件版本:2.0软件特色:
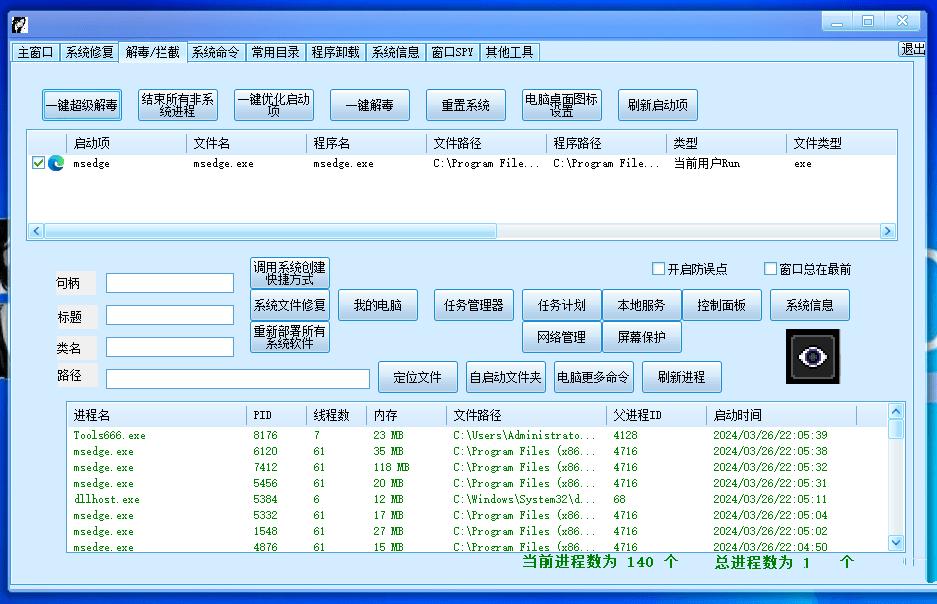
独立任务管理器,‘
可以修复大部分的系统功能。
默认以管理员模式运行。
支持VMWARE、VBOX等虚拟机运行
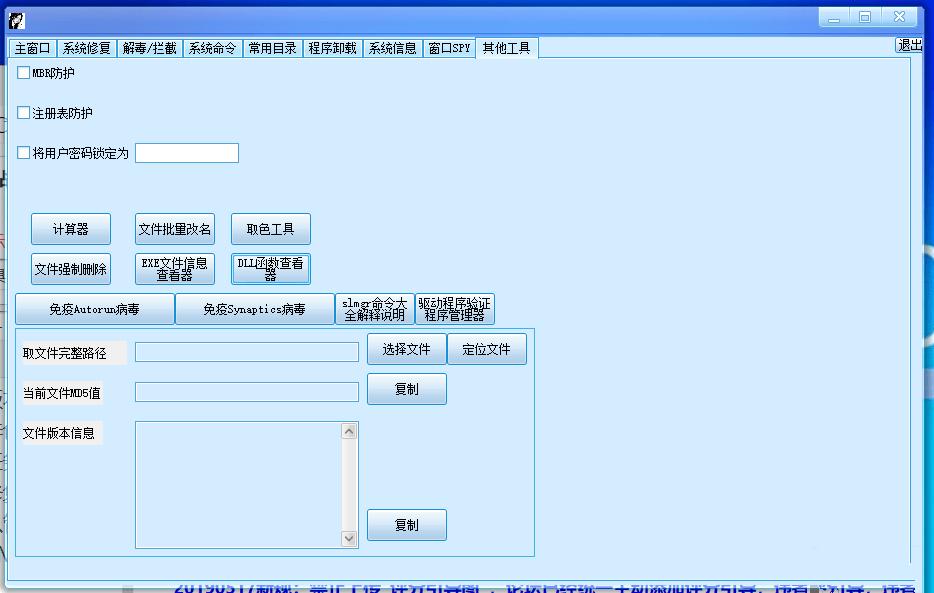
内置注册表。MBR防护
支持系统:XP-11
全网软件分享交流群:733100152
本论坛所有文章/源码/教程以及各类软件/工具,仅供研究测试及学习电脑IT技术之用,严禁传播和用于非法用途,否则所产生的一切后果由观看文章、视频的人自行承担;本站以及发帖人不承担任何责任!
注意:
0.由于本程序由易语言编写,某些杀毒软件(不包括火绒安全)对我的软件产品存在误报,我保证我的软件产品不存在任何病毒或木马行为,请您在使用我的软件产品时暂时关闭或卸载该反病毒软件.
1.由于运行此程序造成的任何破坏和损失,由运行者承担,作者将不会承担任何责任(包括法律责任)!
2.本程序仅供学习交流使用,不得用于商业用途,不得将本程序用于有目的的破坏计算机行为!
3.此程序开源,可以进行修改,修改后的程序所引发的问题,由修改者承担,作者不会承担任何责任(包括法律责任)!
4.推荐在Windows7系统中运行,效果更佳!(不建议在更古老的Windows中运行)
下载地址:
蓝奏网盘 阿里网盘
暂无评论