


应用介绍
“讯飞晓医”是一款定位为AI健康助手的咨询工具产品,
基于讯飞星火医疗大模型技术和讯飞医疗多年的行业知识积累,
可以为用户提供医学健康知识查询与问答、健康自查、报告解读、中医保健、健康档案管理、医疗信息快速查询等辅助建议功能,
致力于成为每个人的AI健康助手,辅助用户提升就医效率和就医体验。
[全新就医体验]
看病前问晓医,了解就医攻略:
用药时问晓医,了解药物禁忌:
体检后问晓医,了解健康状况。
[健康保驾护航]
包含“健康自查”“药物查询”“中医辩证”“报告解读”“医院推荐”“科室推荐”“饮食建议”
七大功能,满足用户的使用需求,为用户提供精细的健康咨询与就医建议。
【产品特色】
-个性化健康咨询
晓医模拟医生问诊,通过沟通了解患者症状、病史、家族史等信息,进行循证问诊,判断病情并给出健康建议,包括用药禁忌查询、饮食调理、运动建议等方面。
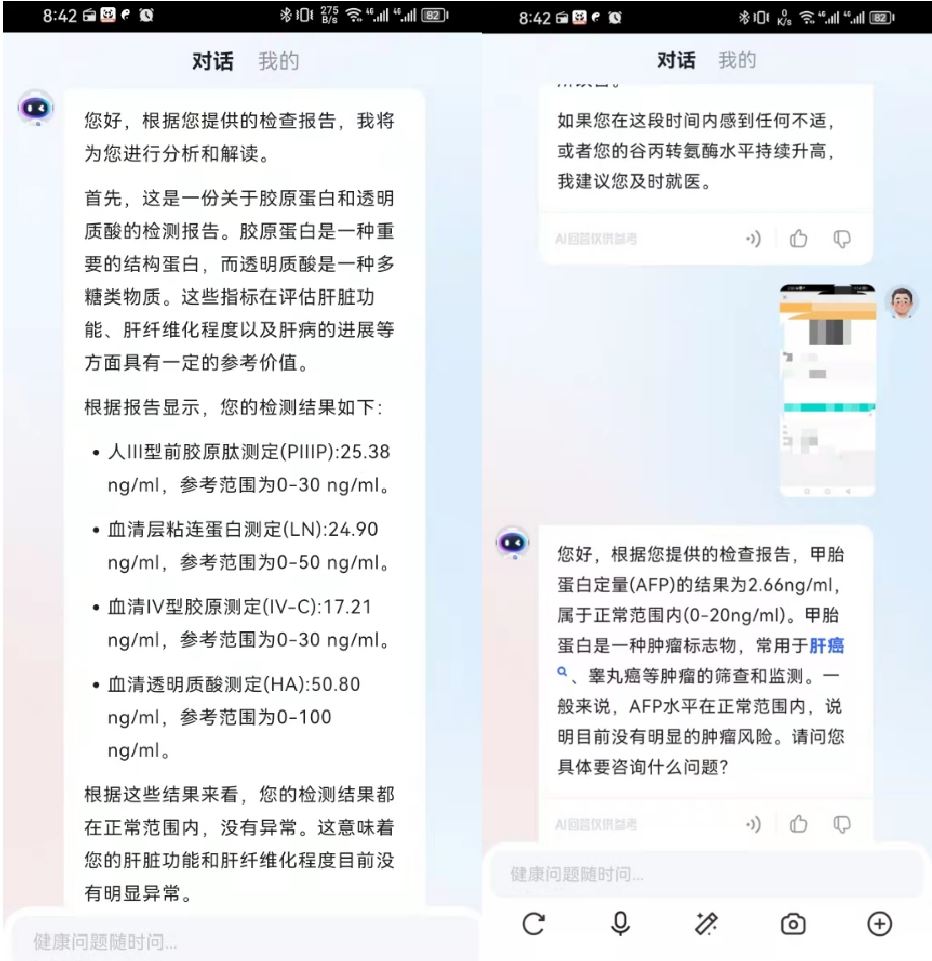
-精细化报告解读
晓医根据您上传的医学体检报告,快速解读报告中的各项指标和结果,并给出相应的解释和建议。您可及时了解自身的健康状况或进一步自查,做出相应的调整和就医建议,远离潜在风险。
-多模态的交互方式
支持语音输入、键盘输入、拍照扫描等多模态的交互方式,能够满足不同群体的使用需求。
下载地址:
蓝奏网盘 阿里网盘
全网网站搭建交流群:299650012
本论坛所有文章/源码/教程以及各类软件/工具,仅供研究测试及学习电脑IT技术之用,严禁传播和用于非法用途,否则所产生的一切后果由观看文章、视频的人自行承担;本站以及发帖人不承担任何责任!
暂无评论